
Difference between revisions of "Guidance for wiki editors"
m (→Images) |
m (→Images) |
||
| Line 66: | Line 66: | ||
==Images== | ==Images== | ||
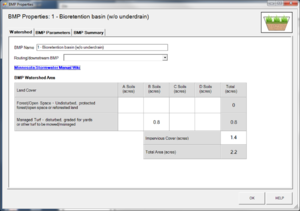
| − | *Example coding is as follows | + | *Example coding is as follows - [[File:Watershed tab bioinfiltration example.png|thumb|300|alt=text for screen reader|Text you want on the website]]. The text should be in 3 point font. Font size is [https://stormwater.pca.state.mn.us/index.php?title=Guidance_for_wiki_editors#Html_codes set with html code]. |
*Must have the alt for ADA compliance | *Must have the alt for ADA compliance | ||
*Can deviate from 300 px if warranted. If an image is small, add the text “Click on image to enlarge” | *Can deviate from 300 px if warranted. If an image is small, add the text “Click on image to enlarge” | ||
Revision as of 18:55, 19 December 2022
If you have questions related to the Stormwater Manual wiki, contact Mike Trojan
This page provides some basic guidance for working in the wiki. It will be updated periodically.
Contents
- 1 Why do you want to work in the Manual wiki?
- 2 A few ground rules and responsibility
- 3 Getting started - getting rights and initial orientation
- 4 Help
- 5 Creating a test page
- 6 Html codes
- 7 Page headers and subheaders (sections on a page)
- 8 New paragraphs
- 9 Images
- 10 Tables
- 11 Transclusions
- 12 Links
- 13 Alert boxes
- 14 File uploads
- 15 Inserting a document on a page
- 16 Hover boxes
- 17 Popups
- 18 Information boxes
- 19 Hiding text
- 20 Categories
- 21 The left toolbar
- 22 Page and edit history
- 23 Useful links
Why do you want to work in the Manual wiki?
The Minnesota Stormwater Manual is a powerful online tool for disseminating information to stakeholders. Stakeholders include permittees, technical people, managers, educators, the general public, and more. As of this update, the Manual has nearly 26 million hits.
There are many reasons why you may want to work in the manual. Examples include the following.
- Delivering guidance to a specific or general audience
- Education and training for professionals, including Powerpoints, videos, fact sheets, and so on.
- Delivering or making tools accessible, such as models and spreadsheets
- Providing links to other resources and websites
- Providing resources such as images and photos, event notices, funding information, etc.
- Providing forms such as inspection sheets, and maintenance sheets
Staff within a specific program are encouraged to work in the wiki and bring their programmatic expertise and interests into the manual.
A few ground rules and responsibility
Before you have wiki rights, you should understand the following.
- You are responsible for material you place on a page. The wiki records every edit made, including the date, time, and author. Misuse of the wiki will result in a loss of access rights.
- You must adhere to specific style guidelines, as specified on this page
- It is not necessary to check with me for minor edits. The following should be cleared with me.
- Creation of a new page
- Significant changes to an existing page
- Ideas for new materials, concepts, topic areas, etc.
It's not my goal to micromanage, but it is important that I am familiar with the contents of the wiki since questions about material in the manual are typically directed to me.
Getting started - getting rights and initial orientation
- Discuss with your supervisor your desire to work in the wiki and have them send me (Mike Trojan) an email approving this.
- You will be sent a username and password to access the wiki. When you get this, log in and then change your password.
- Set up a ½ hour session with me to go through the basics
Help
- Become familiar with the Help available in the wiki. It is not necessary to know specifics, but it is useful to have a general understanding of what help is available. On the left toolbar in the wiki, click on Help and review the contents. Note there is a Wikipedia Manual of Style which we largely adhere to since the Manual wiki uses Mediawiki as its platform, which is the same platform used by Wikipedia.
- Writing in the wiki utilizes a mix of wiki and html coding. If you encounter an issue that is not discussed in the help section described above, a solution can generally be found on the internet. For example, if you wanted to use red font and cannot find help in the Manual wiki, do a Google search on red font html or red font wiki.
- Ask someone familiar with coding in the wiki. It is possible that the issue you are trying to resolve has been encountered by others.
Creating a test page
- Set up a test page. This is a page for you to practice on or to develop new material that is not yet ready to be placed in the manual. You may set up multiple test pages.
- Every test page must have the following alert at the top of the page:
Go into edit mode and copy the coding for this alert onto your test page(s)
- To create a test page, go to this page, click on edit, and enter the code needed to create your page. The code is double brackets ([[), Name of the page, and close brackets. This creates a link shown in red text (see next bullet). Click on the link to go to your new test page.
- Note that a newly created page does not actually exist until you go to that page, edit it, and save your edit(s). If you see a link to a page and the link is in red font, that is a page that has not yet been saved in the wiki. Blue font indicates a page that has been created.
Html codes
Many commands in html utilize the following code<>. The command is then closed by </>. Examples include the following.
- font size (e.g. between the less than and greater than signs, type font size=3 for 3 point font. Once done, close with the following between the two signs: font size)
- span - this command activates many other potential commands, typically related to styling, with the span command. Link here for more information
- p - starts or ends a paragraph
You can easily find information on different html commands on the internet ([1],[2], [3], [4]).
Page headers and subheaders (sections on a page)
- Before the first header on a page, most pages should have a brief introduction explaining what is on the page and if appropriate, introducing the topic.
- Main headings are ==Header==, and subheadings get an additional = sign. For example, if the topic is soil and a subtopic is soil infiltration, you would use the following coding: ==Soil==, followed by some introductory text, and then the subfolder ===Soil infiltration===, followed by the text for that section
- Each header and subheader should have some text below it, even if is just introductory, as shown above.
- Use sentence case in a header. For example, Soil infiltration, as shown above
- Never use a single = sign.
- With ascending headers, do not skip == signs, for example, going from 2 to 4 equal signs. It is acceptable to skip equal signs when going up the hierarchy, such as going from 4 to 2 equal signs.
New paragraphs
- The preference for beginning a new paragraph is to use two hard returns.
- Alternatives are the p command and the br command. The hard return method is preferred because it makes reading the code in edit mode easier.
Images
- Example coding is as follows - . The text should be in 3 point font. Font size is set with html code.
- Must have the alt for ADA compliance
- Can deviate from 300 px if warranted. If an image is small, add the text “Click on image to enlarge”
- Include “left” if image is to be placed on left side of page. Thumb automatically places the image on the right unless left is specified.
- You can create a gallery when multiple images should go together. An example is shown below. To see the coding for this, make sure you are logged in and click edit for this section.
- MIDS Calculator screen shots for inputs for bioretention without an underdrain (bioinfiltration). Click on an image for enlarged view.
- Provide credit(s) for the image in the caption when necessary. For example, “Image courtesy of Capital Region Watershed District”.
- We have the ability to create gif images. For an example, link here. If you are interested in making a gif image, see me.
- We can create links within images. For an example, link here. If you are interested in this, see me.
- Note that images are actually on separate pages. Click on one in the wiki to see. The page housing the image can be edited. So if you have a lot of text you would like to explain an image, type in the caption “For more discussion, click on image”, and then add the extra text on the page that houses the image.
- The primary purpose of an image is to provide information or explain a concept presented in the text. However, keep visual attractiveness in mind when using images on a page. Place images as necessary to avoid problems such as excess white space, inappropriate text wrapping, interference with alerts and bullets, etc. Group images into a gallery or use .gif images if images can be grouped.
Tables
- Tables can be done in two formats – html and wiki
- Html tables are preferred because they are composed on separate pages. The information in the table is embedded on other pages with specific coding (see Transclusions below). Unfortunately, html tables are time consuming and can be challenging. Certain components of an html table are required. For an example of an html table, go to this link. To see the coding, make sure you are logged in and click on edit.
- The table caption must have 3 point font for text.
- All table captions must create a link to the table.
- All tables must be sortable.
- To see an example or see specific coding needed, here is an example. After linking to this page, click on edit to observe the coding.
- Wiki tables are created on the page where they will be housed and cannot be linked to other pages (cannot be transcluded; see below). They should therefore be created only when the information in the table is unique to the page on which the table is created. Wiki tables are easy to build using the toolbar in the edit mode within the wiki. If you go to this link, the summary table at the top of the page is an example of a wiki table.
- Tables can include images. If you include an image, ensure it is sized properly.
Transclusions
- A transclusion is the inclusion of material from another page on the page you are editing. That is, the transclusion command tells the wiki to go grab information from another page and insert it on the page being edited.
- The coding for a transclusion is Page name. In this case, the information on page name is placed on the page you are editing.
- Transclusions are very useful for material that is used in multiple places in the wiki. For example, the table Design infiltration rates appears on 13 different pages in the wiki. The actual table exists on just one page. Whenever we edit the information in this table, the table automatically updates at the 13 locations where it is transcluded.
- There may be material on a page that you do not want to be transcluded to another page. On the page to be transcluded, use text for text you do not want transcluded.
Links
- Link to other websites liberally, including reports/articles if they are available on the web.
- Do not link to vendor sites unless justifiable. For example, when discussing structural soils for tree trenches, it is necessary to mention specific vendors. In this case, try to be inclusive and link to multiple vendors if appropriate. Place an alert (see below) at the top of the page that states: Reference to any specific commercial product, process, or service by trade name, trademark, service mark, manufacturer, or otherwise does not constitute or imply endorsement, recommendation, or favoring by the Minnesota Pollution Control Agency.
- Links can be internal (to another location in the wiki) or external (to a location outside the wiki).
- For external links the coding is [url text you want the reader to see]. Note the space between the url and the text you want the reader to see. In the following example, the link is to a Mediawiki site and the user sees the word Mediawiki highlighted in blue, indicating a link: Mediawiki.
- Internal links can use the same coding as external links. You may also create internal links with the following coding: text. The page name must exactly match the page you want to link to.
- Within the wiki, you can link to any header or subheader on a page. Just go to that section on a page and copy the url (each section on a page has its own url).
Alert boxes
- Information: text
- Danger for permit requirements; warning for recommendations, important items, etc., info for information items; success for green infrastructure; under-review; under-construction
File uploads
- When you are logged in, you can upload files into the wiki. Click on Upload file in the left toolbar. On the upload page you will see the acceptable file types. File size is limited to 100 megabytes.
- Click on the Choose file button and navigate to the file you are uploading. At the bottom of the page click on Upload file.
- Occasionally you will get a message or warning about the file. Examples include duplicate files, replacing a file with the same name, or a message saying the file you are uploading is empty. In the case where a file is said to be empty, it typically means you are trying to load a Microsoft file created as a version that is not being read by the wiki. You should go back into the file and save it in a format compatible with the wiki (e.g. you may need to save the file as .docx rather than .doc). For other messages and warning, you will typically be given a menu of options for addressing the issue.
Inserting a document on a page
- The coding for inserting a document (e.g. .docx, .pdf, .xlsx, .pptx) is File:Filename. It is best to describe the file to the reader outside of the link to the file. For example, “The document can be found at the following link – File:Filename”.
Hover boxes
- A hover box allows the reader to see a definition or other information for a word or set of words by hovering their mouse over the word or words. The coding for this is page text . The page text is what the reader sees on the page and should be bolded so the reader knows there is hover text associated with the page text. When the reader hovers over the page text, they see the hover text.
- Example: bioinfiltration. The reader will see the word bioinfiltration bolded on the page and when hovering over that word will see the definition.
- There is a page in the wiki with hover box coding for several terms. You can go to this page and copy the coding if you want to insert a hover box for that word on the page you are editing. Once you copy the coding, you can change the text the user sees if that is desired.
- You can add new hover box definitions to the page indicated above if needed.
Popups
- Popups are similar to hover boxes in that they display information when hovering over a word or set of words. However, they are most useful for explaining concepts rather than providing definitions. They contain a header with text below the header.
- Coding: Text the reader sees on the page. The header text and Text are what the reader sees when hovering over the word.
- Example: sizing
- In this example, the reader sees the word sizing in bold. By hovering over the word, they see the header What is sizing? And the detailed discussion below the header.
Information boxes
- Information boxes are actually wiki tables placed at specific locations on a page and intended to get the readers attention. The most useful application of these is as an overview or brief summary for a page that has a lot of content. This allows the reader to get the important points and not have to go through the entire page.
- Use information boxes for pages or sections on pages with a lot of information or that have complex information. The objective is to provide quick access to information or simplify information for the reader.
Hiding text
- If you want to hide text from the reader, use the following coding:
- Hiding text is useful when you have coded text that is not ready for display or that you want temporarily hidden from the reader.
Categories
- Categories provide another way for readers to find material in the wiki. When different pages have a common theme, we can place those pages into a category named after the theme. For example, if we have pages on soil infiltration, measuring soil infiltration, and soil infiltration rates, we can put each of these pages into a category called Soil infiltration.
- At the bottom of the page, place the page in one or more appropriate categories. An example of the coding is. In this example, the page is placed in a Category called Level 2 - General information, reference, tables, images, and archives/Reference. You should consider adding the noinclude command either side of the category coding if you do not want this text to be copied to another page if the page is transcluded.
- To find thelist of categories, in the left toolbar click on Index (Categories)
The left toolbar
- Main page – links to the main page in the wiki
- Table of Contents – links to the Table of Contents in the wiki
- Index (Categories) – links to a list of categories (see discussion of Categories above)
- What’s New – If you create a new page or make significant changes to an existing page, you should add that change to the What’s New page
- Response to comments – location where I respond to comments submitted through the wiki
- Future updates – summary of anticipated changes in the manual
- Events – contains a summary of future, ongoing, and past events
- In the News – contains a list of interesting new items
- Funding – provides funding information
- Recent changes – provides a summary of recent changes to the wiki
- Help – provides help information
- Export to pdf – describes export options for the user
- What links here – provides a list of pages that link to the page you are working on
- Related changes – not used
- Upload file – for uploading files (see discussion above)
- Special pages – contains a wide variety of information about the wiki. You should go in to this and see what information is contained here. It includes a Gallery of files where you search for files uploaded to the wiki.
- Printable version – provides a printable version of the page you are on
- Permanent link – not used
- Page information – provides information about the page you are on, including number of hits and last edits
- Cite this page – provides several options for citing the page you are on
Page and edit history
- The wiki maintains a copy of every edit made. You can thus find a specific version of the wiki. For example, if someone wanted a version of the wiki for January 11, 2018, you can find that version.
- This edit history includes the person making edits and allows you to see what changes were made when comparing two versions of a page.